ব্যাচ শুরু
সোমবার ২৯ ডিসেম্বর
২৯ ডিসেম্বর
লাইভ ক্লাস
রাত ৯:০০- ১০:৩০ (সোম,বুধ)
সাপোর্ট ক্লাস

ভর্তি চলছে
৩য় ব্যাচে
CV & Portfolio Masterclass for React Native Developers
২০ ডিসেম্বর
রাত ৯:০০টা
কারিকুলাম
২৫ মডিউল
৬৪ লাইভ ক্লাস
JavaScript & React Basics (Module 0-4)
ক্লাস নিবেনঃ
Md. Tausif Hossain
সপ্তাহ
০
ক্লাস শুরুর আগেই যারা ইনরোল করেছেন এই মডিউল তাদের জন্য
41 recorded video
কোর্স শুরুর আগে প্রি-রেকর্ডেড ভিডিওগুলো দেখে ফেলুন, বেসিককে করুন স্ট্রং
সপ্তাহ
২
ES6+ Features & Data Structures
2 live class
Live Class 1: Modern JS Syntax
Topics: Destructuring arrays/objects | Spread operator | Default parameters | Modules (import/export)
Live Class 2: Arrays & Objects
Topics: Array methods (map, filter, reduce) | Object literals & shorthand | Iterators & for…of | Immutable updates
Practice Project:
Create a Console-Based To-Do List where users can add, remove, and list tasks using arrays, objects, and ES6 features like map, filter, and destructuring.
সপ্তাহ
৪
State Management & Hooks
2 live class
Live Class 1: useState & useEffect
Topics: useState hook usage | Updating state immutably | useEffect for side effects | Dependency arrays
Live Class 2: Advanced Hooks
Topics: useContext for global state | Custom hooks creation | useRef for DOM access | useMemo & useCallback basics
Practice Project:
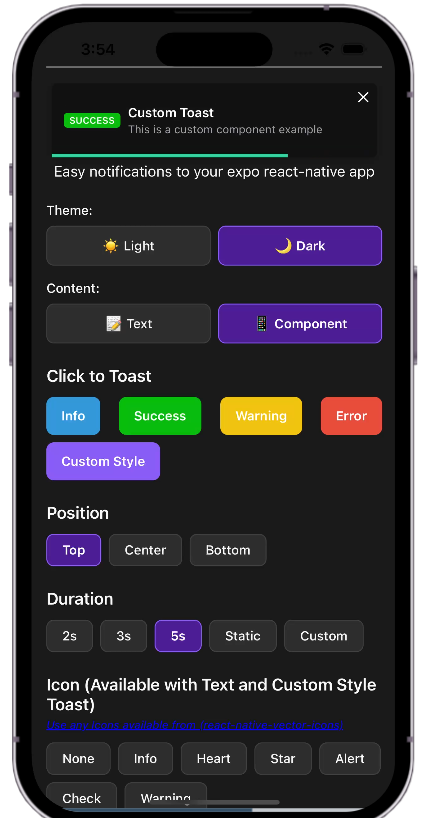
Create a Light/Dark Theme Toggle App using useState to switch themes, useEffect to sync changes, and basic styling logic.
সপ্তাহ
১
JavaScript Essentials
2 live class
Live Class 1: JavaScript Basics
Topics: Variables (let, const, var) | Data types & type coercion | Template literals & string methods | Console debugging
Live Class 2: Control Flow & Functions
Topics: Conditionals (if/switch) | Loops (for, while) | Function declarations vs. arrow functions | Parameter defaults & rest/spread
Practice Project:
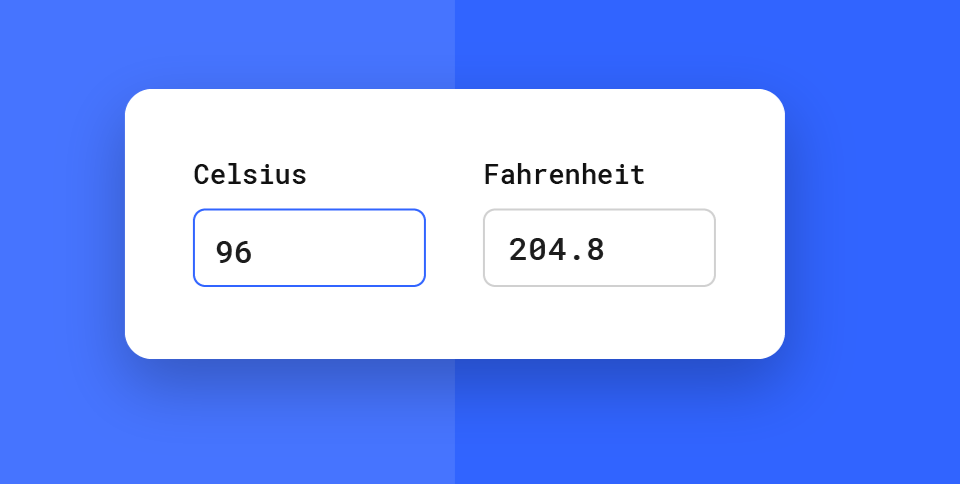
Build a Temperature Converter that takes a number as input and converts it from Celsius to Fahrenheit and vice versa using conditionals and basic operations.
সপ্তাহ
৩
Introduction to React
2 live class
Live Class 1: React Core Concepts
Topics: JSX syntax | Components (functional vs. class) | Props & state basics | Virtual DOM overview
Live Class 2: Component Composition
Topics: Children props | Conditional rendering | Lists & keys | Event handling in React
Practice Project:
Build a simple Counter App with "+" and "−" buttons. The value updates dynamically using state and re-renders on every click using functional components.
Web to Mobile Transition (Module 5-7)
ক্লাস নিবেনঃ
Md. Tausif Hossain
সপ্তাহ
৫
Navigation & Routing
2 live class
Live Class 1: React Router Basics
Topics: BrowserRouter vs. HashRouter | Route, Switch, Link | URL parameters | Redirects
Live Class 2: Advanced Routing
Topics: Nested routes | Protected routes | Lazy loading routes | useHistory & useLocation hooks
Practice Project:
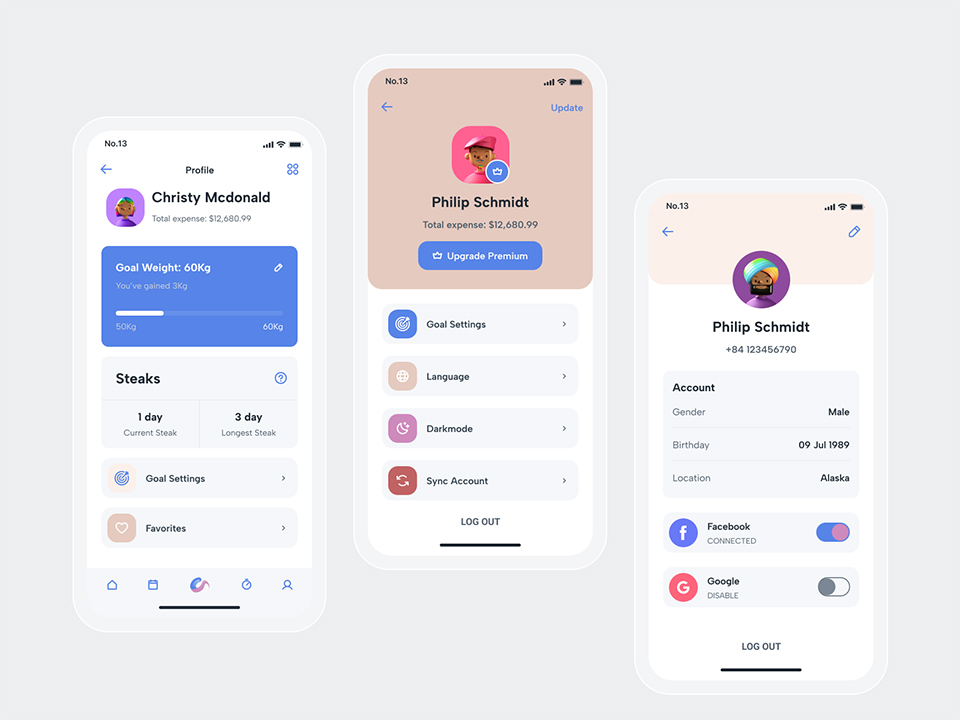
Build a Multi-Screen Profile Viewer with navigation between “Home”, “About”, and “Profile” screens using React Router and dynamic URL parameters.
সপ্তাহ
৭
React Native Fundamentals
2 live class
Live Class 1: React Native Setup & Components
Topics: Installing CLI & Expo | Core components (View, Text, Image, ScrollView) | Styling with StyleSheet | Flexbox in React Native
Live Class 2: Handling Input & Forms
Topics: TextInput usage | Button & Touchable elements | Form validation strategies | Keyboard handling
Practice Project:
Develop a Personal Info Form with fields like name, email, and phone. Use TextInput, Button, and styling. On submit, show the entered info.
সপ্তাহ
৬
Styling & Theming
2 live class
Live Class 1: CSS in JS
Topics: Styled-components basics | Theming with ThemeProvider | Dynamic styling | Global styles
Live Class 2: UI Libraries & Responsive Design
Topics: Using React Native Paper | Flexbox layouts | Media queries via Dimensions | Platform-specific styles
Practice Project:
Design a User Profile Card using styled-components or React Native styles with Flexbox. Display user photo, name, and a short bio with a themed layout.
Core Mobile Development (Module 8-10)
ক্লাস নিবেনঃ
Md. Tausif Hossain
সপ্তাহ
৮
State & Data Flow in React Native
2 live class
Live Class 1: State Management Options
Topics: Context API in React Native | Redux fundamentals overview | Setting up Redux store | Connecting components
Live Class 2: Networking & Async Storage
Topics: Fetch API & Axios | Handling JSON data | AsyncStorage for persistence | Error handling in network calls
Practice Project:
Build a Notes App where users can write, save, and view notes usinguseStateand store them locally withAsyncStorage.
সপ্তাহ
১০
Native APIs & Device Features
2 live class
Live Class 1: Geolocation & Maps
Topics: Geolocation API usage | Permissions handling | React Native Maps setup | Markers & clustering
Live Class 2: Camera & Media
Topics: react-native-image-picker | Camera roll access | Video playback | Media permissions
Practice Project:
Develop a Location Logger App that fetches and displays the user’s real-time location using the Geolocation API and React Native Maps.
সপ্তাহ
৯
Navigation in React Native
2 live class
Live Class 1: React Navigation Basics
Topics: Stack navigator | Tab navigator | Passing params | Navigation lifecycle
Live Class 2: Advanced Navigation
Topics: Drawer navigator | Custom headers | Deep linking | Navigation theming
Practice Project:
Create a Travel Info App with bottom tab navigation for sections like “Destinations”, “Gallery”, and “Tips”. Use Stack and Tab Navigators effectively.
কোর্সটি কাদের জন্য একদম পার্ফেক্ট?



ইন্সট্রাক্টর

Md. Tausif Hossain
Founder & CEO at TechnicalBind | Technical Leader at DevTechGuru


Oitijya Islam Auvro
Teaching Assistant at Ostad | React & Next.js Developer | Machine Learning Enthusiast | Game Developer (Unity)
.png)
যেসব ট্যুলস ও টেকনোলোজি শিখবেন

JavaScript
.svg)
React

Redux
.svg)
React Route
.svg)
Axios
.svg)
Expo
.svg)
Jest
.svg)
TypeScript

Styled Components
.svg)
Apollo Client
.svg)
GraphQL

GitHub
.svg)
npm

VS Code
.svg)
Node.js
কী কী থাকতে হবে

নূন্যতম ৪ জিবি র্যাম

৬৪ বিটের প্রসেসর আছে এমন ডেস্কটপ বা ল্যাপ্টপ ও ভালো ইন্টারনেট কানেকশন

লেগে থাকার মানসিকতা

Storage: 256 GB SSD (বা 500 GB HDD, তবে SSD strongly recommended)
কোর্সে আপনি পাচ্ছেন

৬ মাসের স্টাডিপ্ল্যান

৪৮টি মেইন লাইভ ক্লাস ও ১৬টি প্রোজেক্ট ক্লাস

২ টি ইন্ডাস্ট্রি স্ট্যান্ডার্ড প্রজেক্ট

প্রোগ্রেস ট্র্যাকিং

উইকলি ৩ দিন সাপোর্ট ক্লাস

কমিউনিটি সাপোর্ট

লাইফটাইম এক্সেস

ইন্টারভিউ হ্যান্ডবুক

সার্টিফিকেট
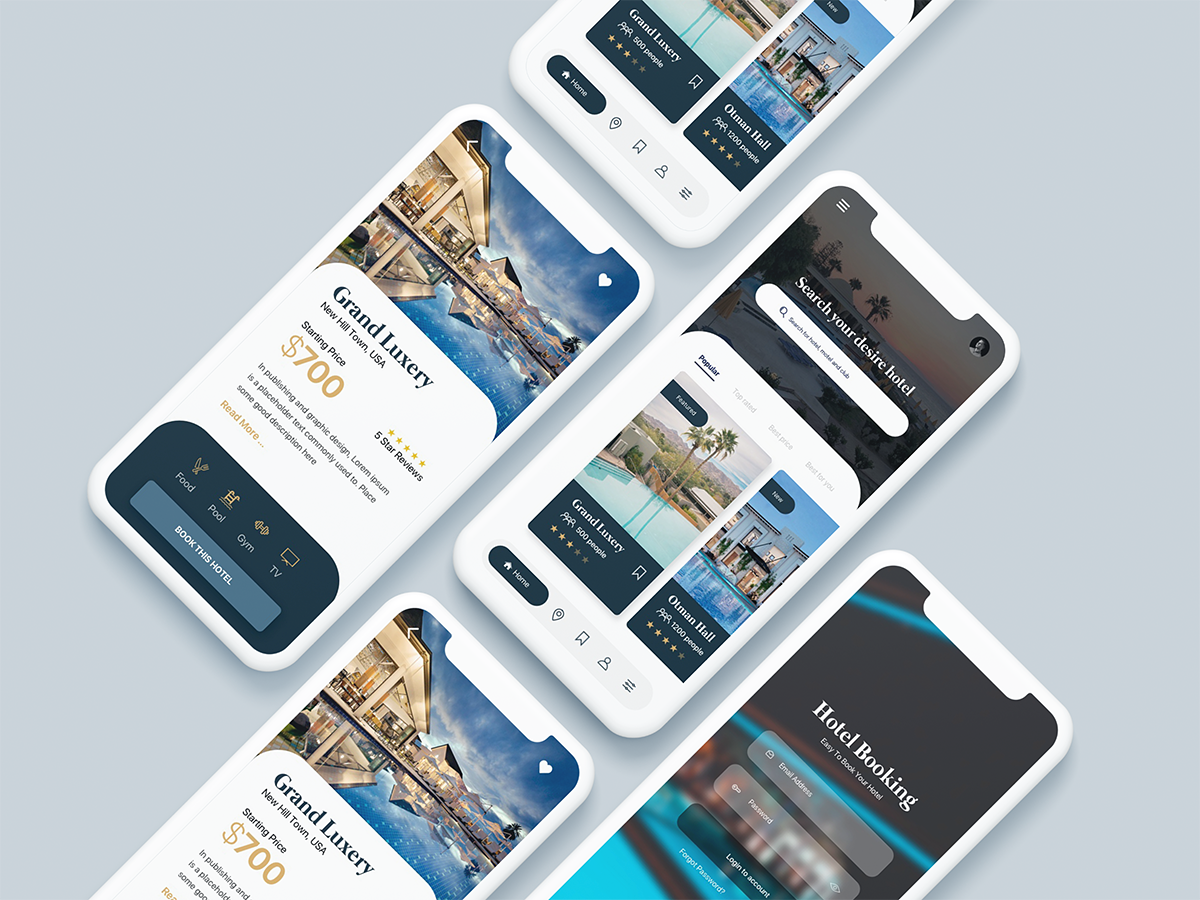
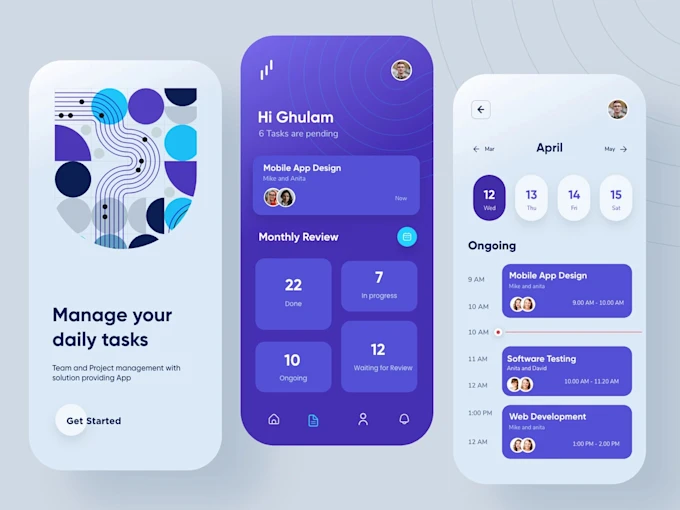
যেসকল রিয়েল লাইফ প্রোজেক্ট করানো হবে
কোর্সটি কাদের জন্য একদম পার্ফেক্ট?



ফিডব্যাক
আমাদের লার্নারদের কাছে শুনুন
প্রায়ই জিজ্ঞেস করা প্রশ্ন
1. আমি কি ভিডিওগুলো ডাউনলোড করতে পারবো?
হ্যা, ওস্তাদের অ্যাপে আপনি ভিডিও ডাউনলোড করে রাখতে পারবেন।2. আমি কি মোবাইল দিয়ে জয়েন করতে পারবো?
মোবাইল দিয়ে লাইভ ক্লাসে জয়েন করতে পারবেন কিন্তু প্র্যাকটিস করতে পারবেন না3. আমার কি ভিডিওগুলোর লাইফটাইম এক্সেস থাকবে?
জ্বি, ভিডিও এবং রিসোর্সের লাইফ টাইম এক্সেস পাচ্ছেন।4. লাইভ ক্লাস কোথায় হবে ?
লাইভ ক্লাসে আপনি একটি সিঙ্গেল ক্লিকে জয়েন করে ফেলতে পারবেন ওস্তাদ প্ল্যাটফর্ম থেকেই।5. এসেসমেন্ট কিভাবে হবে?
প্রতি সপ্তাহে থাকবে একটি করে কুইজ এবং এক্সাম উইকে থাকবে এসাইনমেন্ট এবং কুইজ।6. ওস্তাদ প্রো ব্যাচে কাদেরকে নেয়া হবে?
৭০% বা তার বেশি মার্ক নিয়ে যারা কোর্স কমপ্লিট করবেন তাদেরকে নিয়ে করা হবে প্রো ব্যাচ।7. দেশের বাইরে থেকে কিভাবে পেমেন্ট করবো?
ওস্তাদের ইন্টারন্যাশনাল পেমেন্ট গেটওয়ের (Stripe) মাধ্যমে আপনি ক্রেডিট কিংবা ডেবিট কার্ড দিয়ে পে করতে পারবেন।8. লাইভ ক্লাসের রেকর্ডিং থাকবে?
জ্বী, পাবেন লাইভ ক্লাস রেকর্ডিং এর লাইফ টাইম এক্সেস।9. প্র্যাকটিস করতে গিয়ে সমস্যায় পড়লে সাপোর্ট পাবো কোথায়?
যেকোনো সমস্যায় দুইবেলা সাপোর্ট ক্লাসে স্ক্রিন শেয়ার করে সাপোর্ট নিবেন দক্ষ সাবজেক্ট ম্যাটার এক্সপার্টদের থেকে।
কিভাবে পেমেন্ট করবো?
1. পেমেন্ট মেথড কি কি?
আপনি সরাসরি ওস্তাদের পেমেন্ট গেইটওয়ের মাধ্যমে Bkash, Nagad, Rocket, Visa, Mastercard, Debit and Credit কার্ড দিয়ে পেমেন্ট করতে পারবেন।2. আমি কি যেকোনো ডিভাইস দিয়ে পেমেন্ট করতে পারবো?
জ্বী, আপনি ফোন, পিসি কিংবা ল্যাপটপ যেকোনো ডিভাইস দিয়ে পেমেন্ট করতে পারবেন।3. পেমেন্ট প্রসেস কি?
পেমেন্ট করার জন্য প্রথমে ব্যাচে ভর্তি হোন বাটনে ক্লিক করুন। এরপর পেমেন্ট পেইজ থেকে পেমেন্ট মেথড সিলেক্ট করে পেমেন্ট করুন বাটনে ক্লিক করুন এবং পেমেন্ট সম্পন্ন করুন।4. ডিসকাউন্ট কিভাবে পাবো?
আপনি ব্যাচে ভর্তি হওয়ার আগে এভেইলেবল প্রোমো কোড বসিয়ে এক্সপেক্টেড ডিসকাউন্ট পেতে পারেন।5. পেমেন্ট কনফার্মেশন কিভাবে পাবো?
পেমেন্ট প্রসেস শেষ হলে আপনার কাছে একটি মেসেজ আসবে এবং আপনার ড্যাশবোর্ডে আপনার জয়েন করা ব্যাচটি দেখাবে। আপনার স্টাডি প্লান অনুযায়ী কোর্স শুরু করে দিতে পারবেন।6. আমার লেনদেনের হিসাব থাকবে কি?
আপনার ড্যাশবোর্ডে আপনি প্রোফাইল থেকে ট্রাঞ্জেকশন ট্যাবে ক্লিক করে লেনদেন দেখতে পারবেন।
ক্যারিয়ার কাউন্সিলরের সাথে কথা বলুন

প্রোমো কোড RN30 ৩০% ডিসকাউন্ট, আর বাকি ০মি. ০সে. !

.png)